9 rows The Action Attribute. Therefore you can use these attributes with the tag as well as with all other HTML tags.

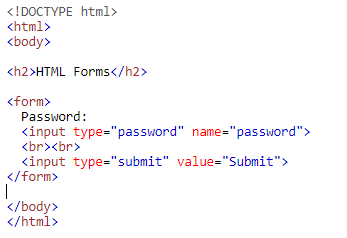
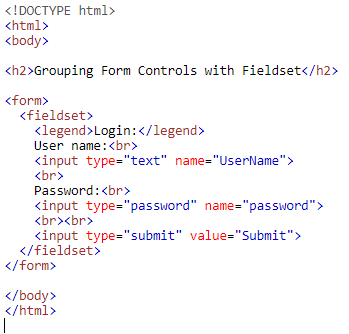
Html Form Controls Learn Top 10 Useful Contols Of Html Form
The following attributes are standard across all HTML elements.
. -This attribute is used to specify that how a browser decodes the data before it sends it to the server so the values of this attribute are. The HTML tag also supports the following additional attributes. The action attribute defines the action to be performed when the form is.
The element can. Specifies a comma-separated list of content types that the server accepts. 9 rows The tag is used to create an HTML form for user input.
Or any URL where you want to process your form. A form may have one or many elements inside it. Specifies a list of character encodings that the server accepts.
If action attribute value is blank then form will be processed to the. -1applicationx-www-form-urlencoded It is the standard method most forms used 2multipartform-data -it is used when you have something to upload like files of images word files etc. The action attribute of element defines the process to be performed on form when form is submitted or it is a URI to process the form information.
They also have elements property that lists form controls inside them. The default value is unknown. It can be php jsp asp etc.
Accesskey autocapitalize class contenteditable data- dir draggable hidden id inputmode is itemid itemprop itemref itemscope itemtype lang part slot spellcheck style tabindex title. The action attribute value defines the web page where information proceed. Info.

Html Form Controls Learn Top 10 Useful Contols Of Html Form
0 Comments